En el momento en el que la revolución del responsive design llegó a nuestros dispositivos todos sabíamos que la adopción de esta tendencia iba a ser verdaderamente importante.
Así es como la industria se ha ido adaptando a dispositivos móviles de una manera gradual pero masiva. No es así para el sector ecommerce que se muestra mucho más reticente a la hora de adaptar sus sitios web a una solución responsive, optando por versiones móviles específicas o aplicaciones nativas.
Si tenemos en cuenta que la manera correcta de aplicar la tendencia de diseño responsive, se debería desarrollar primero para los dispositivos móvilesaumentando progresivamente hacia la experiencia de escritorio (esto es lo que llamamos mobile first), los ecommerce que han optado por utilizar versiones responsive de sus páginas no aprovechan al completo el espacio en pantalla en sus versiones de escritorio si no que siguen utilizando una maquetación clásica para resoluciones de pantalla antiguas. Cuando digo clásica me refiero a que utilizan un contenedor de un ancho máximo centrado en pantalla y dejan espacio en blanco en los laterales.
Esto suele pasar por no haber utilizado esta metodología y haber partido de un diseño de escritorio inicial y a continuación haber hecho una versión responsive del mismo. Aunque no siempre es así. En diversas ocasiones, a pesar de haber utilizado esta metodología hay diversas variables que te obligan a realizar una maquetación tradicional para solucionar la distribución del contenido y los elementos de la página. También hay veces que no se necesita el ancho completo de la página para mostrar toda la información necesaria. No porque haya espacio en blanco significa que haya que rellenarlo.
También no siempre es posible optar por utilizar esta metodología porque a veces tenemos que realizar adaptaciones de webs ya existentes con versión de escritorio pero sin versión móvil.
El objetivo a cumplir en los próximos años, consistirá en aprovechar de una manera inteligente el espacio que tenemos en las pantallas grandes y conseguir optimizar la experiencia en estas plataformas.
Principios básicos
Fundamentalmente hay dos maneras de utilizar el espacio extra que obtenemos en una pantalla más grande: insertar contenido adicional en la página (contenido sólo disponible para la resolución de pantallas de gran escala) o presentar el mismo contenido de un modo distinto. Hay que tener en cuenta que no hay que insertar elementos aleatorios sino que hay que añadir utilidades según el medio que se está utilizando.
Insertar contenido adicional en pantallas grandes generalmente no es una buena idea ya que el contenido que no es apto o no es necesario mostrarlo en un móvil no debería mostrarse tampoco en una versión de escritorio de la misma web.
El único momento en el que tendríamos que optar por esta solución sería para mostrar contenido que no tiene sentido para usuarios de móvil pero sí que lo tiene para los usuarios de la versión de escritorio.
La solución para aprovechar el espacio adicional en pantallas grandes tampoco es el de aumentar porcentual e indiscriminadamente todos los tamaños de los elementos de la página (fotografías de producto, precios, descripción, etc.) ya que la jerarquía visual se pierde y provoca que el contenido no se pueda ver correctamente en un primer vistazo a la pantalla.
Ideas para la versión de un ecommerce para pantallas grandes
Si mantenemos la idea de no añadir nuevo contenido en la versión de escritorio en vez de mostrar el mismo contenido de un modo distinto, vamos a ver una serie de ideas de las mejoras que se podrían realizar en pantallas grandes.
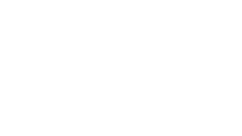
Los siguientes ejemplos van a estar ilustrados sobre capturas de pantalla del ecommerce Casa.com que como podréis comprobar no dispone de una versión responsive y ninguno de sus elementos se redimensiona cuando reducimos la ventana del navegador.
En una implementación real de estos ejemplos, otros elementos de la página probablemente se realinearían y aumentarían también (especialmente elementos tales como la cabecera o el pie de página), pero para el objetivo de estas ilustraciones básicas, simplemente desplazaremos un poco dichos elementos.
Cabe decir que los ejemplos han de servir como inspiración para una implementación real ya que tal vez no sirvan para todos los sitios web.
Formulario de registro alineado al contenido
El perfecto ejemplo de mejora que podemos implementar en una pantalla grande es la eliminación del tradicional formulario de registro que se nos abre a modo de popup, que normalmente aparece oscureciendo el fondo para centrar el foco de atención en el elemento de acción.

Si pasamos a poner este elemento al lado del contenido de la página prescindimos de este molesto sistema de popup para seguir dando opción de registro o login a nuestros usuarios de una manera fácil. Obviamente, los usuarios no interesados en registrarse ignorarán esta llamada a la acción, pero los que sí lo esten no perderán la opción. Hay estudios de usabilidad que dicen que la gran mayoría de sujetos que participaron en estos estudios cerraron estos formularios de registro nada más aparecer sin ni siquiera leer su contenido. Estos usuarios, si optásemos por poner este elemento en la parte lateral de la página podrían ser más propensos a leer su contenido en vez de centrar toda su atención en cerrar el aviso de registro (si apareciese como popup).
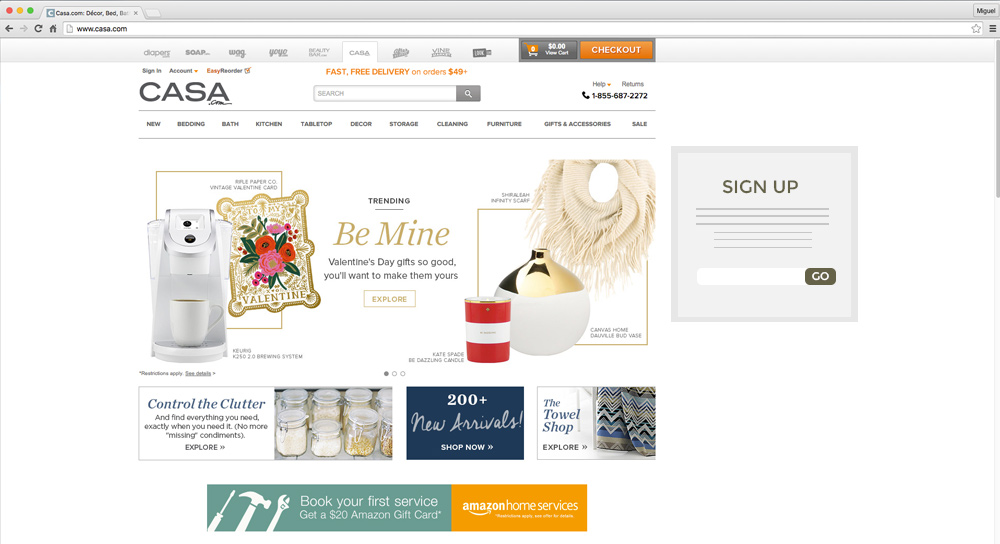
Accesos directos a cabecera y pie de página
Los enlaces más típicos que normalmente aparecen en la cabecera y en el pie de página (enlaces a cuenta de usuario, atención al cliente o preguntas frecuentes) podrían aparecer también alineados en la parte derecha del contenido para un más fácil acceso cuando haya espacio para ellos.

Obviamente tendrían que seguir apareciendo dónde normalmente se encuentranen la mayoría de los casos. Este sería un buen ejemplo de contenido existente que se presenta de otro modo distinto en pantallas grandes. Sería recomendable que esta caja de contenido estuviese atenuada o con un color menos llamativo que el contenido principal para que se entienda que se trata de contenido secundario en la jerarquía de la página.
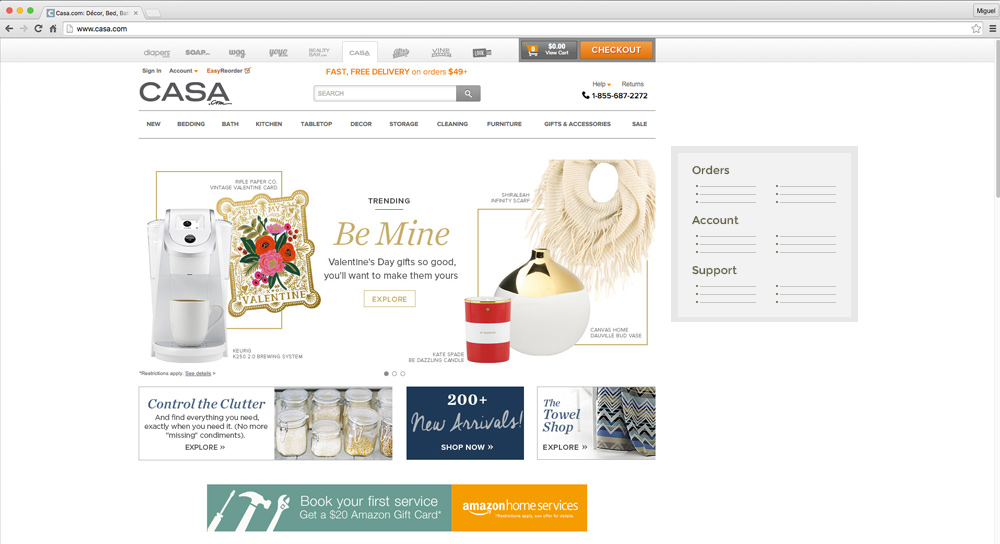
Slideshows en forma de carousel
Normalmente los slideshows en páginas web tienes bastantes problemas de usabilidad y carencia de efectividad demostrada por lo que se debe estudiar detenidamente el caso en el que se desee aplicar para evitar que cause problemas en el funcionamiento del sitio. El problema de los slideshows en pantalla grande normalmente es que las imágenes tienden a agrandarse y a empujar el contenidorealmente importante fuera del campo visual de la ventana del navegador.

Una solución para este problema sería probablemente mostrar a modo de carruseltodas las diapositivas para que formasen una columna de 2 o tres slides según conveniencia con una altura mínima. Si el total del número de slides coincide con el número de columnas en el que se pasan a mostrar estos, los problemas de interactividad típicos de los slideshows desaparecerían en pantallas grandes. Por el contrario si el número de slides es mayor, el típico movimiento de rotación automática o manual tendrá que seguir funcionando para poder ver el resto de slides.
Estos son algunos ejemplos de cómo podríamos aprovechar el espacio adicional que tenemos en pantallas más grandes.